Imagery
How to select an image
We use imagery to relate and engage with our customers, to support our message, and to aid in understanding. These guidelines are here to help you chose images that reflect our brand values and personality. If you’re questioning whether an image is suitable, ask a designer – they’ll be happy to help.
Principles
Focused
Images are more interesting when they have a point of focus.
Contextual
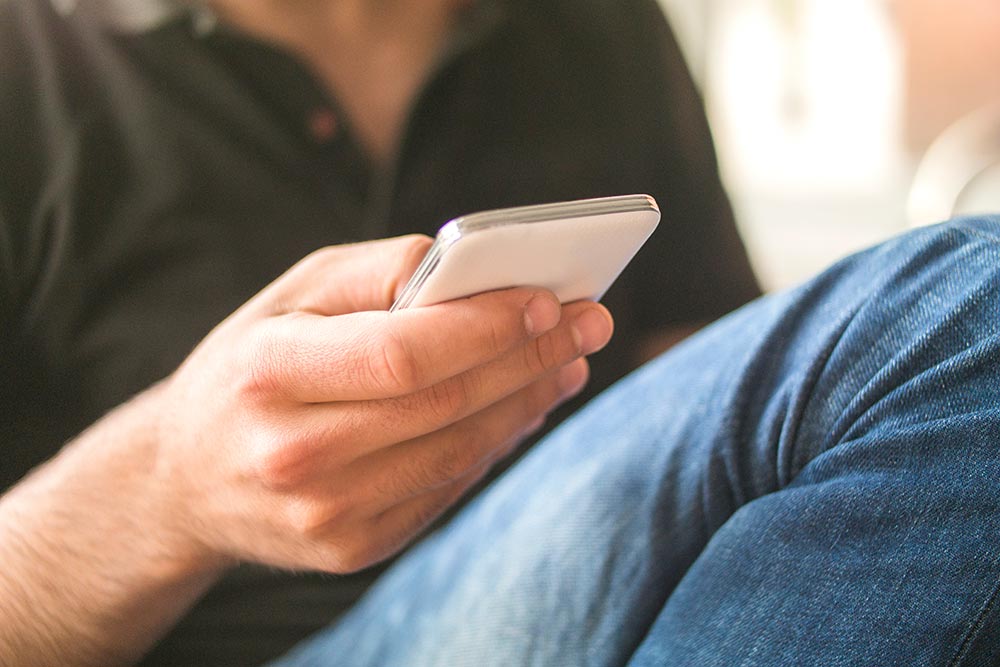
People and objects should be properly contextualised. Avoid cropping an image so severely that it’s setting is lost.
Local
Make sure clothing, architectural features, light and style have a UK feel.
Mood
Relatable, genuine, optimistic, affirmative.
Colour
Our preference is for natural light where possible. Colours should be warm, vibrant and saturated where possible – avoid images that are “washed out”. Do not use dramatic filters, colourisation effects, or black and white.
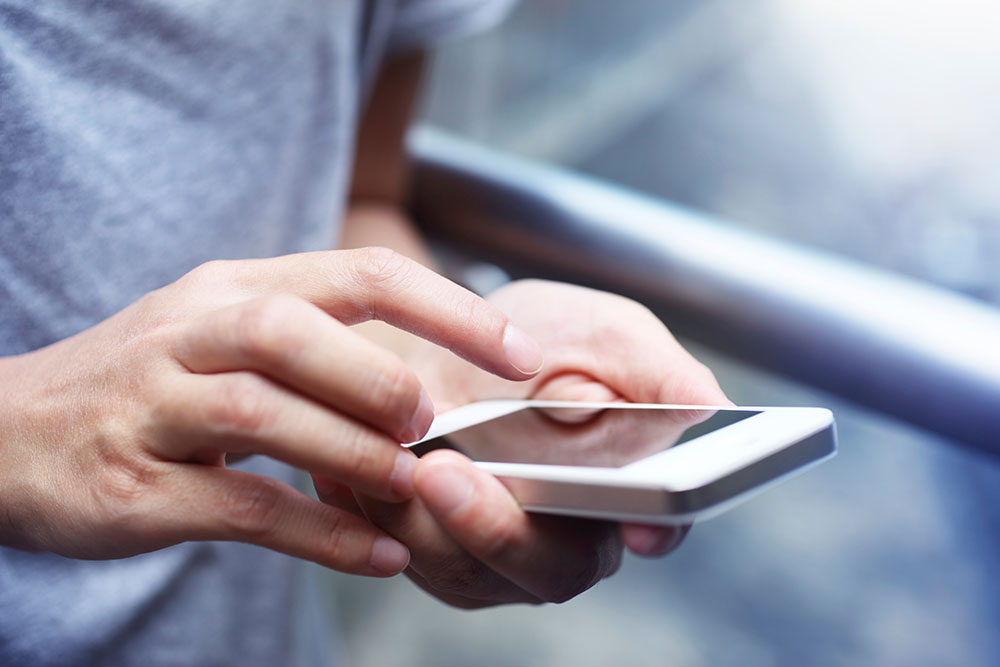
People and lifestyle
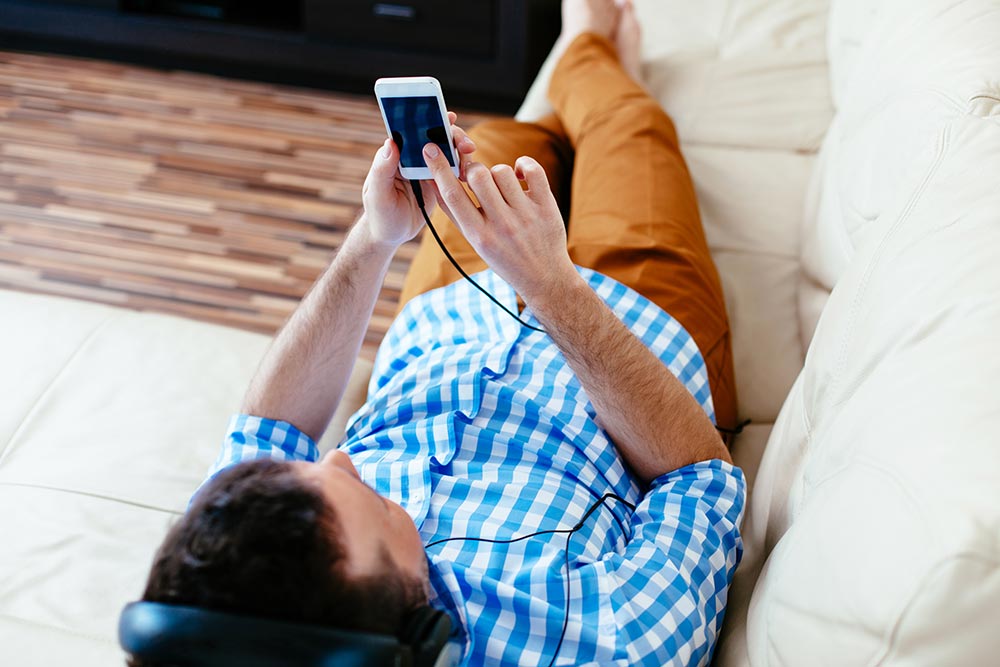
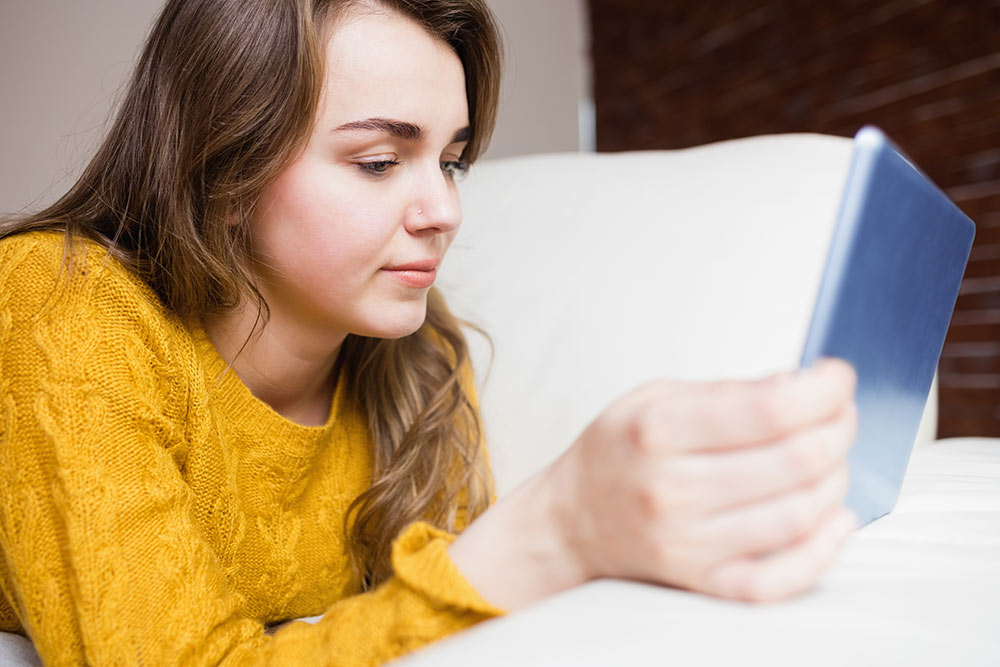
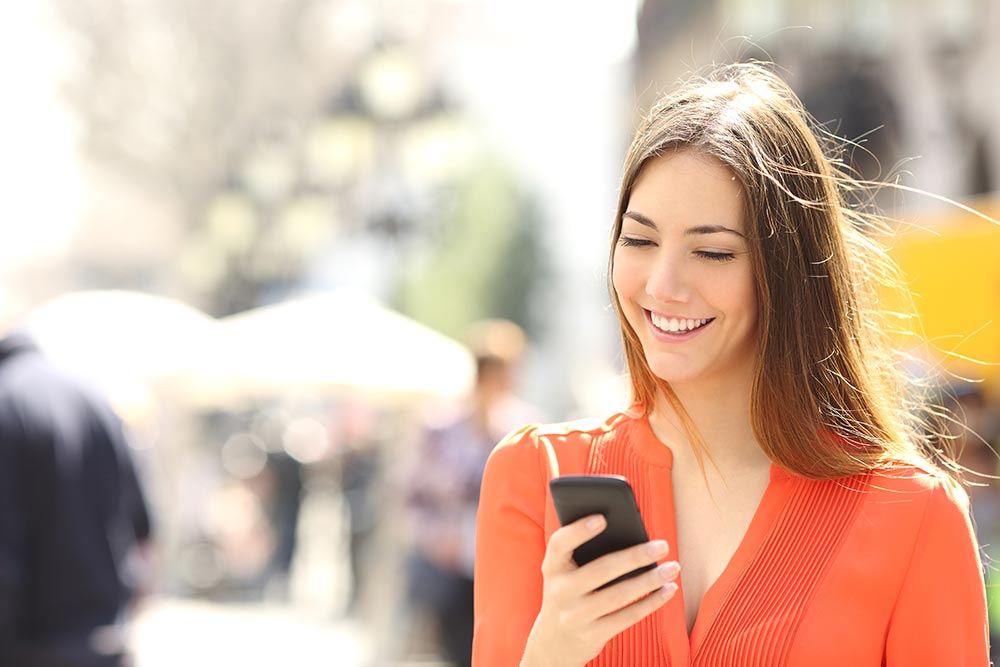
Lifestyle shots should be reportage in style, documenting people in their day-to-day lives. Subjects should be unposed, and within their natural environment. People should never be cut out or appear over solid backgrounds. Images should be relatable and feature real, everyday people. Avoid fake or forced emotions as it can seem ingenuine. A range of gender, race, and age should be represented.
Products and objects
Object focused imagery may be cut out and appear over our brand colours or on white. When cut out, the whole object must be appear – edges must never be cut off.
When objects aren’t cut out, they should be realistic in their setting and not appear staged. Images should be straightforward, not overly metaphor based, and should not appear noticeably manipulated.
Illustrations
Illustrations may be used to add understanding and delight to an experience.
Our illustrative style is simple and geometric. Our brand colours should be used predominantly, although variations in shades and saturation may be necessarily. Illustrations should generally appear over solid colour or white backgrounds. Avoid using illustrations that are clichéd or overly metaphor based.
Generating new photography
We generally try to avoid commissioning photography unless completely necessary as it can prove to be extremely expensive. Before commissioning new photography, carefully consider:
- Do we already have what’s needed in our image library?
- If not, can you find it – in stock, from a press office or other legitimate source?
Where we do shoot our own (product shots, staff portraits etc being examples of where this may be necessary) we follow these guidelines.
Cropping
Images will often need to be cropped to fit various size requirements. When cropped, images should still follow all guidelines.
Where to get images
The following sites are our preferred resources as images are royalty-free, reasonably priced, and generally good quality. There are shared uSwitch logins for these sites – get in touch with the Service Desk if you don't have access.
- www.shutterstock.com
- www.istock.com
- www.500px.com
Monthly subscription which allows us to download 750 images per month
Monthly subscription which allows us to download 10 signature images per month
Images are purchased individually.
What to purchase
Dimensions
Stock sites often allow you to purchase images in Small, Medium and Large sizes. Purchasing the largest option is recommended as this will cover most of our online use cases and allow for flexibility when it comes to cropping.
File types
Photography
Most photography that you purchase from stock sites will be either JPG or TIFF format. Either is fine, but if it’s a TIFF, it will need to be converted to a JPG before using online.
Graphics and Illustrations
Graphics and illustrations are usually available in EPS, SVG, or PNG format. When available, EPS or SVG files are preferred as they can be scaled to any size. EPS files will need to be converted to an SVG or PNG before using online.
Types of licenses
1. Rights-managed
Rights-managed images often have limitations in regards to the following:
- How many times you can use them
- Regions you can use them in
- Type of media you can use them on
- Length of time you can use them for
2. Royalty-free
Royalty-free images can generally be used on multiple projects for an unlimited amount of time. They should not be confused with “free”. You must still pay a one-off cost to use them.
We prefer royalty-free images as there’s fewer restrictions around using them. However even with this type of licence, there may be some usage restrictions, so it’s important to read the licence agreements and act accordingly.
3. Creative Commons
Creative Commons means the owner of an image has made it available for use under certain restrictions. Restrictions often include that you must attribute the image to the owner, that you may not use it for commercial purposes, or that you may not alter the image.
Flickr is a good resource for images that have been made available through Creative Commons, but make sure you understand and comply with any restrictions they’re being offered under.
4. Public Domain
Public Domain refers to images that do not have a copyright and therefore free for anyone to use. It can apply to images that are very old or where the creator has given up their copyright.
How do you know if you can use an image?
Only use an image if:
- You’ve purchased it
- You’ve taken it yourself or hired a photographer to take it for you
- You have written permission from the owner of the image
- It’s Creative Commons and you’ve complied with any usage conditions
- It’s Public Domain
Never take images directly from:
- Search engines (Google images etc.)
- Other people’s or organisation’s social media (embedding a tweet is ok if you ask the owner’s permission)
- News outlets
Keep in mind that manipulating an image that isn’t yours (adding a filter, cropping etc) doesn’t give you the right to use it.
Image Storage
Where to store images
Purchased images should be added to our shared Google Drive storage within the appropriate category. This should be the original, full-sized, uncropped and uncompressed image only. This allows for cross vertical sharing as well as usage in other mediums such as email.
While the shared library exists so images can be reused, try not to overuse images to the point that they lose their impact.
What to name images
Images should be named with a few descriptive words, with words separated by hyphens. Images that are an illustration should have the prefix of "illustation-".
For mobile phones, image names should be formatted as follows:
yyyy-mm-dd-manufacturer-phonename-phoneversion.png
For example: 2015-04-10-samsung-galaxy-s6.png
The date refers to the date of the phone release.
Tagging images
For searchability, it's important to include descriptive tags for each image you add to Google Drive. You can do this under the "Description" field. The first two tags should be the stock site you got the image from, as well as the image number. Include any other tags that might be useful, separating each tag with commas.
About Retina
Retina display refers to monitors and devices that have a very high pixel density, making screen content appear very crisp and sharp.
To take advantage of these high-quality displays, we must use Retina images. That simply means that we need to double the intended size of our images.
Our image sizes
Below are the minimum required sizes for our images in various materials. If an image does not meet this size, it can’t be used and an alternate image will need to be sourced. An image must not be scaled up in order to meet the minimum required size.
Emails
Insights
Hero article- Display size: 130w x 147h
- Minimum required size: 260w x 294h
- Display size: 150w x 170h
- Minimum required size: 300w x 340h
- Display size: 75w x 125h
- Minimum required size: 150w x 250h
- Display size: 100w x 35h
- Minimum required size: 200w x 70h
Tacticals
Hero article- Display size: 250w x 200h
- Minimum required size: 500w x 400h
Guides
Top banner- Display size: 1170hw x 168h
- Minimum required size: Not currently Retina
- Display size: 770w x flexible height
- Minimum required size: Not currently Retina
News
Content- Display size: 800w x flexible height
- Minimum required size: Not currently Retina
Alternative (alt) text
Alt text is an important aspect of web accessibility. All images on our site should include meaningful alt text. See here for best practices.
If the image is purely decorative, it should have a blank alternative text so something unintended (like the image file name) is not read out by a screenreader.
Examples



Do
Images feel natural and authentic.



Don't
Images appear staged.

Do
Subject is contextualised.

Don't
Image is too closely cropped.

Do
Houses are a typical UK style.

Don't
Houses feel american style.

Do
Image has warm tones.

Don't
Image is too cool.

Do
Image does not appear altered.

Don't
Image is noticeably manipulated.

Do
Image is realistic and relatable.

Don't
Image is cliché and metaphor based.


Tip
Images where subjects are placed to the left/right and top/bottom are more interesting than those placed centrally.






Do
Illustrations are simple, geometric and consist primarily of brand colours (or shade/tones of brand colours).